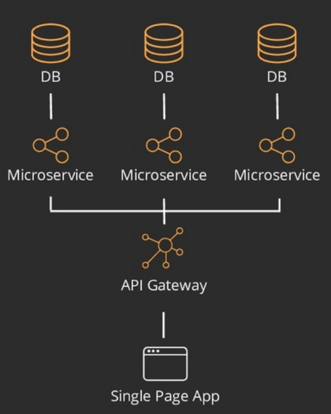
Technology is continually changing, evolving, improving, and so must the tools that we create. Today, what is considered the “new tool” might be regarded as “technical debt” tomorrow. Using the benefits of a microservices architecture, we – the Content & Publishing product area – have successfully built a platform that can create, process, and publish any content, focusing on speed and cost optimization.
From an engineering perspective, we have succeeded, no doubt about that. But from a product perspective, not so much. In all my years as a software engineer, I was repeatedly told that the product development process doesn’t apply to internal tools and that the user is not as important as the platform’s efficiency. Reality (backed up by data) showed us something different – this is how we learned that providing a unified user experience is one of the critical elements for an internal tool’s success.
If there’s something I’ve learned at Bonial, it’s that the success of a product is not determined by the perfection of the software architecture but by the end user’s ability to extract its value. Our focus in the Content & Publishing product area is to develop internal tools that allow content managers to process and publish content used by our apps. We use data to analyze the stakeholders’ needs to create products that improve efficiency and performance. We often don’t realize that we create an undesirable and inevitable side effect by designing products around those two elements: the user lacks a unified experience.
Micro frontends is a relatively new concept. The term first came up in ThoughtWorks Technology Radar at the end of 2016. It was created to bridge the gap between the front-end world and the already-successful microservices world. Since that moment, the software industry has undergone a transition from assessment, to trial, to adoption. Nowadays, we hear about microservices everywhere; they have transitioned from being the “cool” or “hype” thing to becoming the standard. The same cannot be said about front-end development. I’ve observed as complex microservices-based architecture fails because the front-end development became a bottleneck.

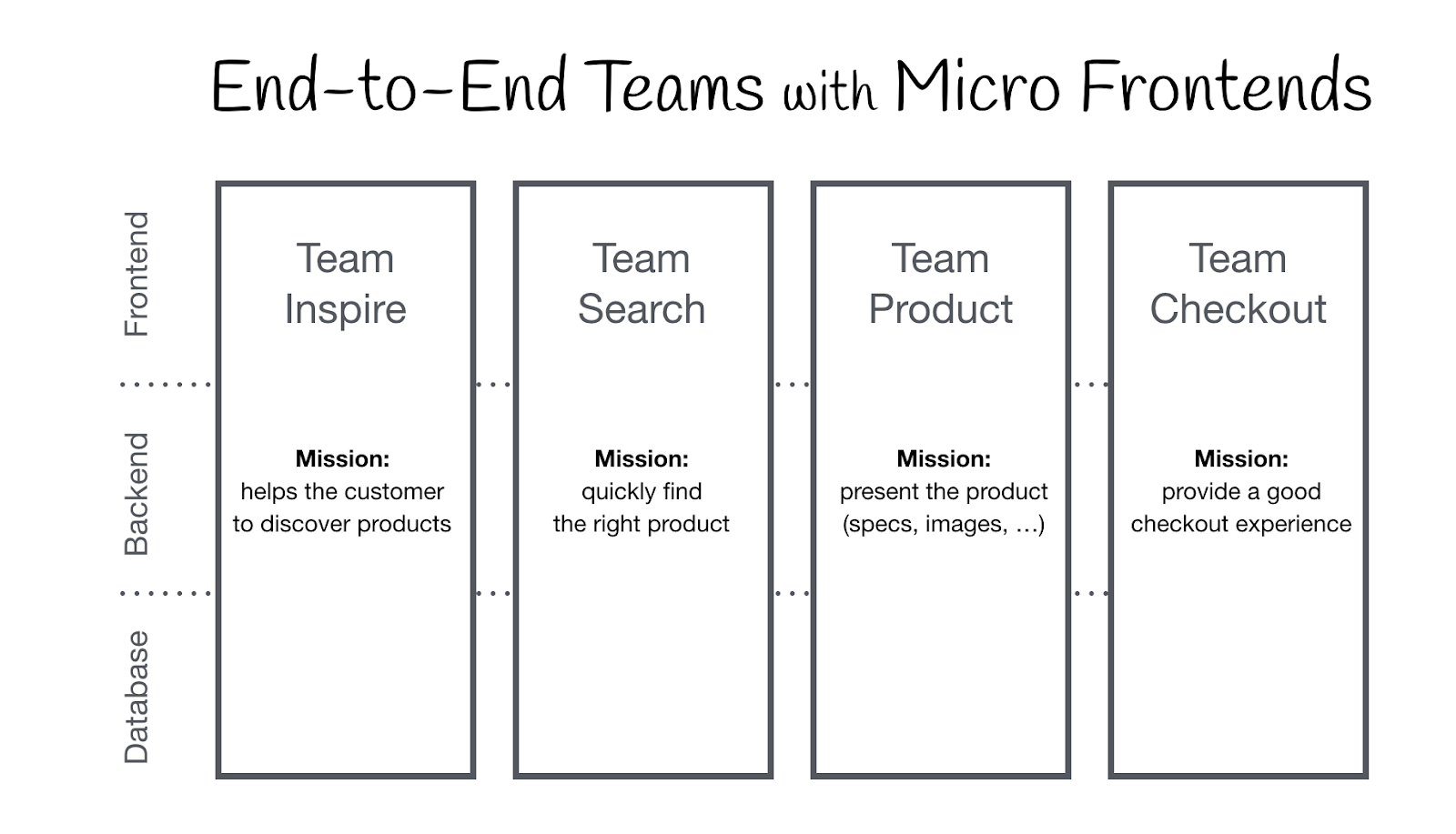
The problem can be solved by splitting front-end development into verticals aligned under a joint mission or goal. Each team is responsible for their codebase, choosing their technology stack, and even their release frequency. Using page composition patterns such as embedding and templating (inject HTML where needed), libraries (including components as external references), and HTTP headers for sharing data, one can achieve breaking the front-end monolith. Another possibility is to use one of the many micro frontend frameworks out there (.i.e single-spa). Regardless of the solution, what we want in the end is to have independent teams working at their own pace, defining their technology stack, designing their components, and releasing as frequently as they need. From an engineering perspective, this is the optimal setup. From a product perspective, we have specific product definitions and boundaries between each team.

If we take a step back and put ourselves in the end user’s shoes, this has an entirely different effect. A user ends up having to deal with various tools, each with a unique purpose and responsibility – one of a microservice’s essential characteristics. There are several negative elements here:
- The user needs to deal with constant context switches. As each tool exposes the user to different UX/UI experience, there is much time wasted switching between tools, getting used to each tool’s workflow, each tool’s set of shortcuts, each tool’s menu. Unsurprisingly, this has an operational impact.
- Developing expertise is a long and tedious process. The time it takes for a user to become an expert in using a tool is directly proportional to the number of tools they are exposed to; the more tools they have to use, the more time it takes for them to become experts. On top of that, tools rapidly change. Users can’t keep up with all the changes released (as we also have continuous delivery). This ends up creating silos of knowledge which are inefficient and reduce productivity.
- The user needs to go to different tools to gain all the information required to do their job. Although one might argue that you get the information via standard DBs or an API, the user usually expects the information to be integrated at a workflow level – going beyond merely exposing the data from one tool available to the other. A user desires a seamless and streamlined UI that provides the feeling of never leaving the tool. They demand to have all the information they need when they need it. That is what we call a unified user experience.
After some data analysis based on the previously mentioned points, we decided that it was time to change our focus. We wanted to create a tool that was flexible and robust and was also able to optimize the operational time of the users; less time switching over tools and more time to do the job that matters. We decided to name the project Bonial Console, intending to make this the only tool that all our stakeholders will ever need.
After a meticulous technical discovery and comparison of different micro frontend frameworks, we decided to go for the quickest and most straightforward solution to tackle this problem: a monorepo combined with Lerna. Naturally, we decided to use some of the latest technologies: an AWS stack with terraform as the IaC (infrastructure as code) framework, Kubernetes, continuous integration, spinnaker for continuous delivery, amongst others. One of the critical elements for the success of this project has been that it provides a set of prebuilt components, libraries, and utilities that are consistent between apps. It offers out-of-the-box testing capabilities and even enforces a standard set of code conventions via ESLint. At the same time, it allows each application to override the default configuration and components according to their needs.
From a user perspective, we brought all the applications necessary under one roof, regardless if it was an old legacy tool or the newest tool. We integrated all of the tools at a workflow level, analyzing the personas using our tools and their data flow. We then designed a unified information workflow using the different tools available, sharing the information among tools via APIs, SQS, or data Streams (Kinesis). One of our main aims was to make the user believe they are using the same tool, regardless of the internal tool (or microservice) they are actually utilizing.
The road is long, and we are still learning. We have successfully integrated three applications, and the first version is already available in production. The important thing here is that we decided to consider the user experience as one of the drivers of an internal tool project for the first time. We decided to improve our tools’ usability to enhance the overall user’s productivity for the first time. Some many unknowns and challenges await us, but we are confident of one thing, our users will love our new approach and tool.
References
https://micro-frontends.org/ – Last accessed on September 25th, 2020.
https://speakerdeck.com/erikgrijzen/micro-frontend-architecture-building-an-extensible-ui-platform – Last accessed on September 26th, 2020
https://www.apmdigest.com/unified-user-experience-application-performance-management – Last accessed on September 25th, 2020
https://eightdevs.com/blog/article/unified-user-experience – Last accessed on September 26th, 2020
https://medium.com/better-programming/micro-frontend-composition-patterns-9b789c0dad81 – Last accessed on September 25th, 2020
Author
 This article was written by Sergio Omar Gonzalez Leon, a Content & Publishing Engineering Head
This article was written by Sergio Omar Gonzalez Leon, a Content & Publishing Engineering Head